
一、HTML5 Video视频与WebVTT字幕
 ... 给视频增加字幕
... 给视频增加字幕
HTML5 Video视频支持支持外挂字幕,文件后缀名是.vtt,称为WebVTT格式,专门的web字幕格式。使用很简单,用一个<track>元素即可,例如:
<video id="video"> <source src="example.mp4" type="video/mp4"> <track src="example.vtt" default> </video>
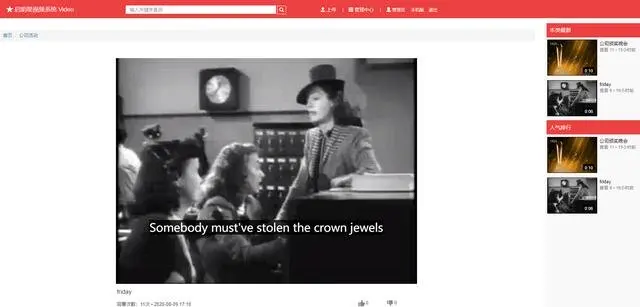
只要src属性地址OK,同时有default属性,字幕就会生效。要查看演示地址,请点击这里:http://demo.dotnetcms.org/video/video/detail.aspx?id=1&catid=1
VTT的格式很简单,如下:
WEBVTT 00:00:00.001 --> 00:00:01.000 Hildy! 00:00:01.001 --> 00:00:01.500 How are you? 00:00:01.501 --> 00:00:03.000 Tell me, is the lord of the universe in? 00:00:03.001 --> 00:00:04.500 Yes, he's in - in a bad humor 00:00:04.501 --> 00:00:06.000 Somebody must've stolen the crown jewels
就是格式就是一个纯文本格式,一开始声明下WebVTT,然后下面就是视频时间范围,下一行就是字幕内容,时间可以精确到毫秒,但通常0.5秒足矣。
实际上WebVTT规范可以有更多规则,具体可以参见官网文档。
.vtt文件的MIME type是text/vtt。在Chrome和Firefox浏览器下,.vtt字幕是可以无障碍加载显示的,但是对于IE10+浏览器,虽然也支持.vtt字幕,但是,却需要定义MIME type,否则会无视WebVTT格式。比较简单方式就是在字幕所在文件夹下面添加个.htaccess文件,里面写上AddType text/vtt .vtt。
不过,因为使用.vtt需要额外在增加MIME 配置,但是其实<track> 对src并没有规定扩展名一定要是.vtt,其实只要是可以识别的文本格式即可,因此,为了方便,您可以直接使用 .txt 或者 .htm作为字幕的扩展名。
二、HTML5 Video视频与track元素
对于<track>元素完整的写法应该是:
<track src="example.vtt" kind="subtitles" label="中文字幕" srclang="zh" default>
这里出现了几个属性,分别是kind, label, srclang以及default。
根据MDN文档上的解释,其含义分别如下:
kind用来表明文字轨迹是干嘛用的。默认值是subtitles,也就是说如果没有添加kind属性,kind会被认为是subtitles;但是,如果有kind属性值,但是不是合法的,则会被认为是metadata。其中,合法的属性值包括下面这些:
subtitles就是我们平常看电影看动漫时候下面出现的字幕,一般是翻译,或者采访时候口音不清的字幕显示。有时候还会标注一些说明,例如,显示人物姓名身份,当前场景地或者标注之前语言的梗在哪里等。 captions
这里captions专指隐藏式字幕(Closed Captions),简称CC。释义如下图:文字版说明如下:“隐藏字幕(Closed Captioning,简称CC)是电视节目或影碟中为有特殊情况或者需要的观众而准备的宇幕,例如观众在听力上有障碍,或者需要无音条件下观赏节目。此时字幕中可使用一些解释性的语言来描述节目内容。J上面的解释出自这篇我觉得解释非常好的文章:你所不知道的 CC:隐藏式字幕 备份文字版根据我的测试,从效果上而言,subtitles和captions几乎看不到任何区别,有区别的应该是在语义上,或者字幕性质上。subtitles主要就是对人说话进行翻译或确认;而captions不仅需要人对话的内容提示,紧张的背景音乐,或者汽车吱吱作响的刹车声都需要在字幕中描述出来。这样,即使用户静音也能知道视频里到底在玩些什么。我想,如果是经常看国外影视作品的小伙伴肯定会有类似的字幕体验,有的就对话字幕,有的事无巨细,就是subtitles和captions的区别。如果我们对<video>元素设置controls属性,则就看看到CC标示按钮,如下图
点击之,我们不仅可以切换字幕(同时多个<track>),还可以关闭字幕。
 ...
...
对视频内容的文本描述,可以让盲人用户知道这个视频描述内容,虽然看不见。如果设置kind为descriptions,VTT文件内容不会在屏幕上出现。当视频地址不可见的场合也有类似作用。然而,我自己琢磨了一会儿,完全不知道怎么玩,难道要借助辅助阅读设备? chapters
用户流量媒体资源时候出现的章节标题。 metadata
元信息。用户不可见,给脚本用的。例如自定义字幕效果,但又不希望视频自己把字幕效果呈现出来。
label点击CC按钮选择字幕时候出现的文字。可参见上面那张字幕关闭截图。其中的“中文字幕”,“中文字幕修正”就是使用label属性设置的。
 ...
...
srclangVTT文本信息使用的语言。例如,中文zh,英文en。MDN上说,如果kind属性被设为 subtitles,那么srclang必须定义。但是,根据我的测试srclang不定义也没有任何异常,大家可以注意下。
还有一点,我还以为srclang和HTML页面的lang设置有关联,会自动选中对应语言的字幕之类,测试发现我想多了。
defaultdefault我开始以为是默认优先显示的字幕,后来发现不是,default指的是默认会显示的字幕。例如两个<track>元素,如果都没有default属性,那都不显示,需要用户手动调出。另外,default只能出现在一个<track>元素上。
一个<video>视频标签中可以有多个<track>元素,不同<track>元素的kind等属性值也都可以不一样。
例如,demo中的双字幕HTML代码:
<track src="example.vtt" kind="subtitles" label="中文字幕" srclang="zh" default> <track src="example2.vtt" kind="subtitles" label="中文字幕(修正)" srclang="zh">
三、HTML5 Video视频字幕的样式控制
CSS中有专门的伪元素::cue可以控制字幕的样式。
可以控制的CSS属性包括:
color opacity visibility text-decoration及相关属性 text-shadow background及相关属性 outline及相关属性 font及相关属性,包括line-height white-space text-combine-upright ruby-position例如:
::cue { background: none; color: #fff; text-shadow: 0 1px #000, 1px 0 #000, -1px 0 #000, 0 -1px #000; font-size: medium; }
则字幕直接就是白字黑边效果:
四、HTML5 Video WebVTT格式字幕的制作
制作方法一种是视频软件导出字幕再使用工具转,另外一种就是自己手工写,毕竟字幕规则一点都不复杂。然而,纯手工,那么多时间信息,看容易看花弄错,效率比较低下。
前端工程师张鑫旭写了一个在线工具,可以协助自动生成vtt,详见https://www.zhangxinxu.com/sp/webvtt.html WebVTT视频字幕在线生成工具
操作步骤如下:
粘贴视频并回车 输入文字并解析 拖移时间进行微调(工具会自动把视频定位到拖动时间点上) 下载字幕文件字幕自动生成原理:假如视频时长为2分钟,也就是120秒,你输入了12行文本,则表示,每隔10秒出现一行字幕。这显示不一定符合实际字幕需求。此时,您可以手动调节自动生成的字幕时间。
五、字幕与youtube
一个小插曲,如果您访问过youtube,经常可以发现有些视频有字幕,而且您可以多语言切换,最开始时,笔者认为谷歌太牛了,能做到视频语言的实时翻译,后来发现,其实是谷歌的youtube提供了多语言的字幕翻译功能。
本文主要转摘自 https://www.zhangxinxu.com/wordpress/2018/03/html5-video-webvtt-subtitle/
